In this article you will learn how to use DATETIME() function of Visual Foxpro. This is part of series and online training of visual foxpro (VFP).
Visual FoxPro DateTime() Function
 |
| Visual FoxPro DateTime() Function |
What is DateTime() function ?
Returns the current system date or Create user define datetime. (2000-compliant Date value).
Get Current System DateTime
?DateTime()
(In command window type above command you will get current system datetime.)
OUTPUT:
05/19/20 11:01:25 PM
Create User Define Date
?DateTime(nYear,nMonth,nDay,nHours,nMinutes,nSeconds)
(n = Numeric value)
?DateTime(2019, 11,27,11,25,30)
OUTPUT:
11/27/19 11:25:30 AM
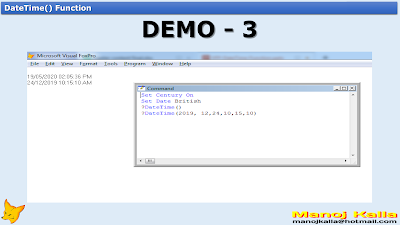
CENTURY ON & BRITISH DATE FORMAT
Set Century On
Set Date British
?DateTime()
?DateTime(2019, 12,24,10,15,10)
OUTPUT:
19/05/2020 02:05:36 PM
24/12/2019 10:15:10 AM
 |
| Visual FoxPro DateTime() Function - Online Visual Foxpro Training |
 |
| Visual FoxPro DateTime() Function - Online Visual Foxpro Training |
 |
| Visual Foxpro Institute and Online Visual Foxpro Training |
Contact for Visual Foxpro, Visual Basic, Asp.Net MVC, Asp.Net CORE, C#, Java, JavaScript, jQuery, PHP MySQL Online Training.
Contact : +91 98691 66077My Google Business Site
My Site